
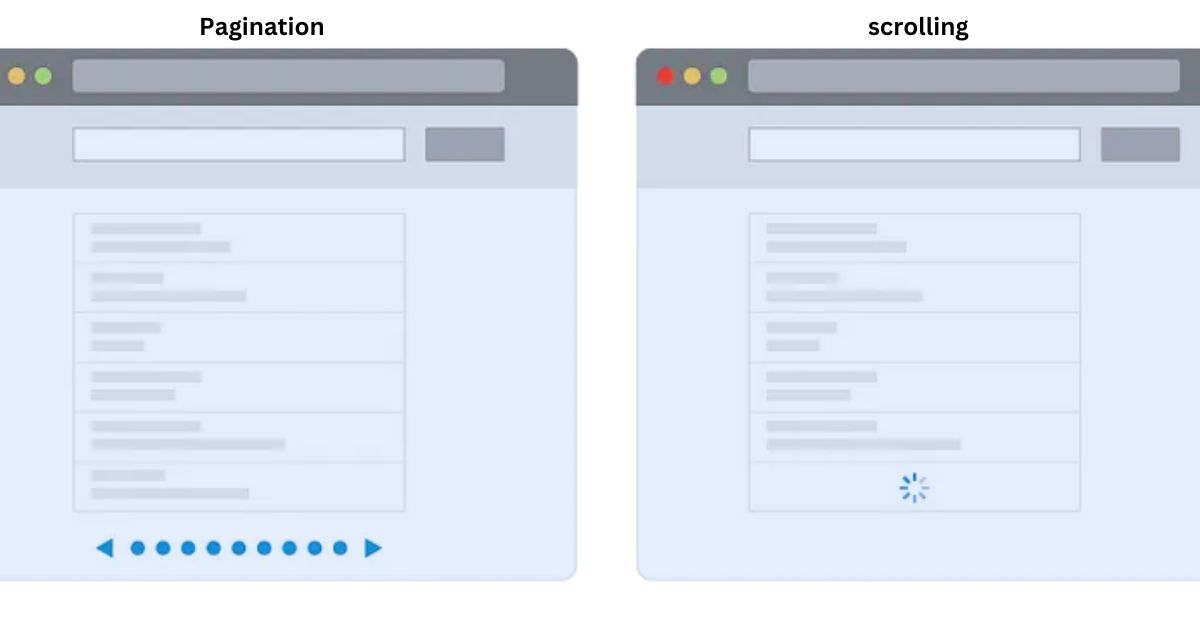
UX Design: Exploring the Pros and Cons of Infinite Scrolling vs. Pagination
by uiuxadmin in User Experience, UX for Beginners on August 25, 2023Infinite scrolling and pagination are two common techniques used in UX design for displaying content incrementally on websites and apps. With infinite scrolling, new content is continuously loaded as the user scrolls down the page. Pagination divides content into discrete pages that the user clicks or taps through. Both approaches have advantages and disadvantages for the user experience. This article will examine the pros and cons of infinite scrolling versus pagination.
The Case for Infinite Scrolling
Infinite scrolling creates a seamless, uninterrupted experience. There are no page reloads or clicks required to view more content—it just appears as the user reaches the bottom of the page. This can make for smooth, effortless browsing and reading.
Infinite scrolling encourages users to view more content. By delivering a constant stream of fresh content as the user scrolls, websites can increase time on the page and expose users to more information. The unbroken experience may prompt continued scrolling.
Infinite scrolling works well on mobile. Pagination can be tedious on mobile devices, requiring small touch targets. Infinite scrolling allows users to simply flick to take in more content. This matches mobile usage patterns.
Scrolling is a familiar interaction. Users know to scroll down to see more. Infinite scrolling mirrors natural scrolling behavior. There’s no need to orient users to pagination controls.

Source: Dribbble
The Case for Pagination
Pagination gives users more control. With discrete pages, users can easily jump back and forth between pages. Infinite scrolling only allows backward movement if the user manually scrolls back up.
Pagination works better for referencing and sharing. When content is divided into pages, it’s easier for users to reference and share specific portions. Infinite scrolling lacks clear dividing points.
Ads and key content are viewable up front. With pagination, websites can ensure ads and other key content are visible right on the initial page load. With infinite scrolling, ads and other content may be buried deep down the page.
Pagination puts less strain on the browser. Loading an entire long page of infinite scrolling content can tax browser performance. Shorter page loads with pagination may provide better UX, especially on less powerful devices.
Pagination gives users breaks. With infinite scrolling, users may end up inadvertently viewing much more content than intended. Pagination allows natural stopping points between blocks of content.

Infinite Scrolling Best Practices for Optimal UX
Key Considerations
Length of content: Shorter content may lend itself better to infinite scrolling, while pagination can work better for long articles or listicles.
Mobile optimization: Ensure infinite scrolling works well on mobile, with smooth loading and transition of new content.
Key content placement: Use pagination if certain content must be visible on the initial page load, like ads.
User expectations: Consider what scrolling behavior users will expect based on conventions of the content/medium.
Neither infinite scrolling nor pagination is inherently better—it depends on the goals and context of the specific site or app. Evaluating user needs and platform considerations can determine which option may offer the optimal UX. With thoughtful implementation, both infinite scrolling and pagination can deliver seamless, satisfying user experiences.
